Dynamic HTML
HTML stands for Hyper Text Markup Language and in the past it
was the main language used in creating web pages. A dynamic HTML is a
combination of HTML, tags and options in order to make a web page more animated
and interactive than older versions.
Examples of dynamic HTML include:
·
Colours changing when the mouse hovers over the
top of the link
·
Allowing a user to drag and drop an image to
another page
·
Dynamic menus and text effects
Below is an example of dynamic HTML text that is used in creating
web pages
XHTML
This stands for Extensible Hyper Text Markup Language. All the variables must be
in lowercase letters and all values assigned to variables must be surrounded by
quotation marks. This differs from HTML as it is more forgivable as it will
work with capitals and not in quotation marks. It was intended to gain clean
and clutter free coding that is needed to further enhance webpage creation. One
of the main reasons it was introduced is that it can be viewed in different
browsers and still look and act the same.
Below
is an example of XTHML text and the difference form dynamic html is that it is
case sensitive
Java Applets
A Java applet is a small application
which is written in Java and
delivered to users in the form of bytecode. The user launches the Java applet from a web page, and the applet is then executed within a Java Virtual Machine (JVM) in a
process separate from the web browser itself. Some animated gifs are made from
java applets.
GIF And Animated GIF
A gif is a lossless
format, this means that no quality is lost when the file is compressed, it is
used for image files that supports both animated and static images. An animated
gif is a gif that moves an example of this is a horse running on the spot or a
twirling icon. The animated GIF does
this by having a sequence of graphics being shown one after another, this gives
the illusion of movement. Gifs are used mainly on web pages as they are
normally pixel based.
Advantages of gifs are:
·
Small file
sizes
·
Support
transparent backgrounds
·
Shows
movements
·
High
resolution
·
Easy to
move to and from a website
Disadvantages of gifs are:
·
maximum
colour palette of 256 colours
·
once
the animation has been coded into the actual GIF file there is no way to go
back and edit the image
·
dependent
on internet connection
·
images
can look grainy, jerky or even both
·
have
to keep the file size low so image might not be of the best quality
Below is an example of a GIF
from the cartoon show The Simpsons
SWF Animation
SWF stands for
small web format and is a file extension for shockwave flash file format which
is created by Macromedia, this is now owned by adobe. These files can contain
video and vector based animations both with sound. They are designed directly
for internet use. These files can be viewed in a web browser using the flash
plug in.
Advantages of this
are:
·
Easily
scaled as they are vector based
·
SWF is
fast loading
·
Offers
a transparent option
Disadvantages of
this are:
·
Does
not run on all browsers and requires a flash plug in
·
Heavy
CPU load
·
Needs
expensive software to create
Below is an example if an SWF animation, as they are vector based they
can be easily resized
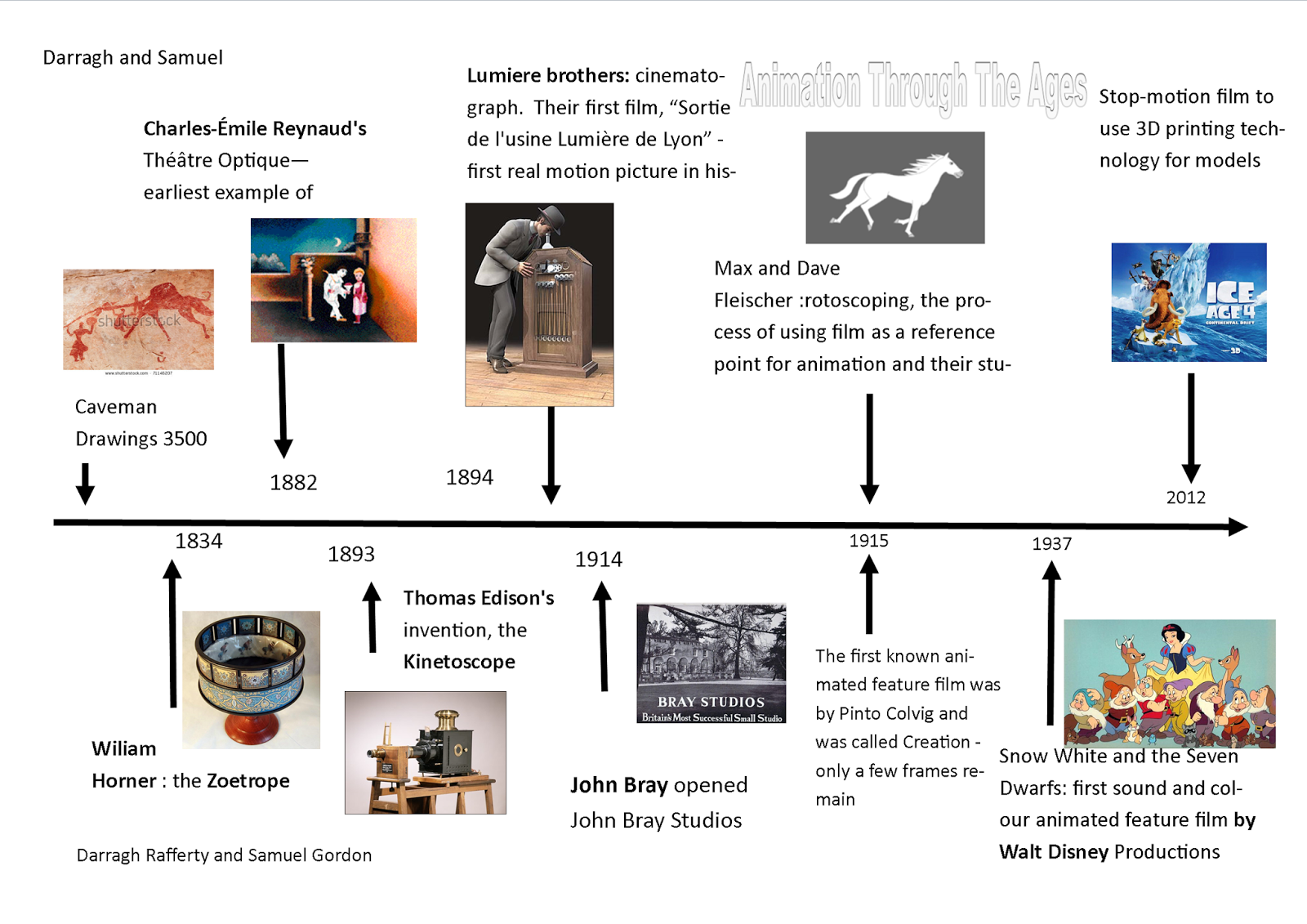
Below is a timeline of animation through the history